Today we will talk about the best wireframe tools. Wireframe tools help conceptualize the software or application design at the initial stage.
These tools let you draw a rough diagram of your idea in a simple form, and then you can refine your idea and then on to the design phase.
Let us start with an example. Think about social media platforms, such as Instagram, Facebook, or Snapchat. Take Instagram: What do you see on its homepage concerning sign up or log in?
You see the sign-up button, “log in with Facebook,” username and password field, login button, etc.
All elements have been placed in order, then coded and developed into reality.
How do we do it?
We do it using tools called “wireframe tools.” These tools let us create a wireframe of an idea, and then we develop the design on top of it.
A wireframe is like a skeletal framework of a digital product. Like buildings have blueprints, digital products have sketches so you can see the structure before entering the development phase.
The sketches are black and white and sometimes grey. You don’t have any actual content at this stage; it has no color, images or videos, or even text.
However, to denote, you can use a crossed box, plain lines for the text, empty text boxes for form fields, a simple box, etc.
Wireframe helps clients focus on the functionality of the software rather than details. To prevent them from being distracted, you keep the design minimal.
Wireframes save a lot of time. Rather than finding the faults at the developing stage and restructuring the entire layout, you can do it in the initial stage.
Benefits of Wireframes
- You can start with a simple pen and paper and start creating a wireframe.
- You can put down the ideas and make changes easily.
- It saves you from many change requests at later stages.
- It accelerates the development process.
Types of Wireframe
You have two types of wireframes — physical and digital.
In physical wireframing, you need a pen and paper to draw the layout of your product by hand. This is also called low-fidelity wireframing. In digital wireframing, you use software tools to create the structure, which is our topic for today.
We will talk about 7 such digital tools that are the best for wireframing.
7 Best Wireframe Tools
The 7 best wireframe tools are:
- Moqups
- Balsamiq
- Wireframe.cc
- Adobe XD
- UXPin
- Figma
- Sketch
#1. Moqups

Moqups was founded by Adi Geana, Cornel Cozar, Dan Burzo, Emil Tamas, Flavius Matis, and Sergiu Cociug in 2012 and is headquartered in Cluj, Romania. More than 2 million people use this software, including Microsoft, Intel, Amazon.com, Sony, Oracle, and Mozilla.
Moqups is an all-in-one online wireframe designing platform. It is a web application to help you create and collaborate in real-time on wireframes, mockups, diagrams, and prototypes.
Moqups offers a flexible design solution that adapts to your workflow. It also has an array of tools within a single design environment.
Features of Moqups
Design
With their quick wireframes and detailed mockups, you can envision, test, and validate your ideas. As you and your team build momentum, you can move seamlessly from low fidelity to high fidelity with the evolution of your projects.
Plan
You can give shape to your ideas with Moqups. With their professional diagramming tools, you can capture concepts and give direction to your project. You can create sitemaps, storyboards, and flowcharts, and to keep your work in sync, you can jump between diagrams and designs effortlessly.
Prototype
You can create a prototype of your product and show it to your clients. Moqups lets you add interactivity to your design and create a functional prototype. You can simulate the user experience, uncover hidden requirements, and get the final sign-off from all stakeholders before investing in developments.
Collaborate
You can communicate and collaborate in real-time with Moqups. Collaboration keeps all stakeholders on the same page and gets their feedback at every design stage. This lets you make prompt changes on the spot. Since you are communicating in real-time, you can hear all the opinions, consider all the options, and establish consensus by editing in real-time.
Templates
Moqups offers a variety of design templates to fit your needs. You have wireframes and mockups for eCommerce websites, apps, software, landing pages, admin dashboards, etc. Diagram and flow charts include mind maps, sitemaps, process maps, organizational charts, line charts, graphs, and pie charts, and doughnut charts, etc.
Other than that, you also have Gantt charts, a business model canvas, and a SWOT analysis for business strategy.
Moqups Pros
- You can add unlimited projects and objects.
- Extensive range of features and design templates.
- Moqups’ built-in library has thousands of popular icon sets.
- Fast and intuitive interface.
- High flexibility and scalability.
Moqups Cons
- Too many features deviate from the original purpose of wireframing.
- Having so many elements and options might distract you, and you might lose focus on the more important factors.
- It can’t be used offline.
- Too many features sometimes can cause the tool to lag.
- The user interface sometimes deceives the user into erasing a page.
Moqups Pricing Plan
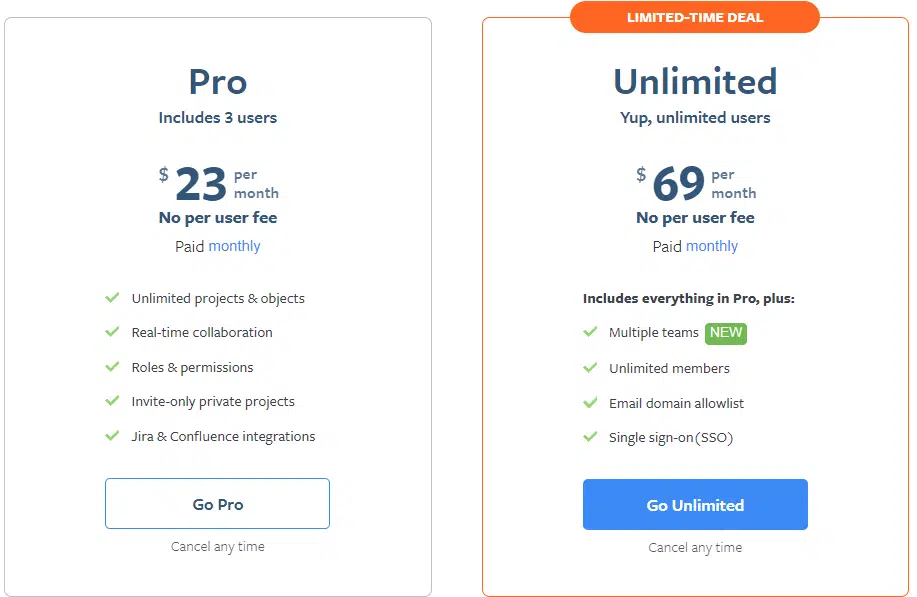
Moqups offers three plans. The first plan is free, and the other two are paid plans:
- Pro – 23 USD per month
- Unlimited – 69 USD per month
You will get a 30% discount if you go for an annual payment. This amounts to 16 USD per month for the Pro Plan and 49 USD per month for the Unlimited Plan.
Note here that the Unlimited Plan is only available for a short time; it will end soon.
Read my in-depth Moqups review.
Let’s move to the next best wireframe tool.
#2. Balsamiq

Balsamiq Wireframes is a Balsamiq Studios product, founded in 2008 by Peldi Guilizzoni, a senior software engineer in Adobe. Balsamiq is a rapid low-fidelity UI wireframing tool with a perfect graphical user interface for building a website. Using this tool, you will have a similar experience to sketching on plain paper or a whiteboard. The only difference is that you do it using a digital device.
Features of Balsamiq
Drag & Drop Simplicity
With the drag-and-drop feature, you can assemble the elements wherever you want them to be.
Interactive Prototypes
By linking wireframes together, you can create interactive prototypes for your websites or software applications. This helps you demonstrate click-through prototypes or product usability.
Re-usable Symbols
The concept of symbols is supported in Balsamiq wireframes. With symbols, you can represent the functionality of your design and create common reusable elements that you can use across different wireframes.
UI Components and Icons
Balsamiq has a feature called “wireframes to go,” which includes many ready-to-use UI controls.
Optimized for Speed
With Balsamiq, you can create a wireframe at the speed of thought. With Quick Add Tool and mini keyboard shortcuts, you can create wireframes in the fastest way possible.
Balsamiq Pros
- Intuitive and powerful tool.
- Easily export the prototypes in PDFs or PNGs.
- Easy to use and user-friendly.
- Quickly create wireframes with their pre-made elements and icons.
- Easily switch between sketch and wireframes.
Balsamiq Cons
- Has a steep learning curve.
- Lack of updates makes it outdated.
- To collaborate with more people, you have to upgrade your plan.
- Has only low-fidelity wireframes.
- The cloud version of the platform is slow loading.
Balsamiq Pricing Plans

Balsamiq has different plans for each version – Cloud, Desktop, and Google Drive.
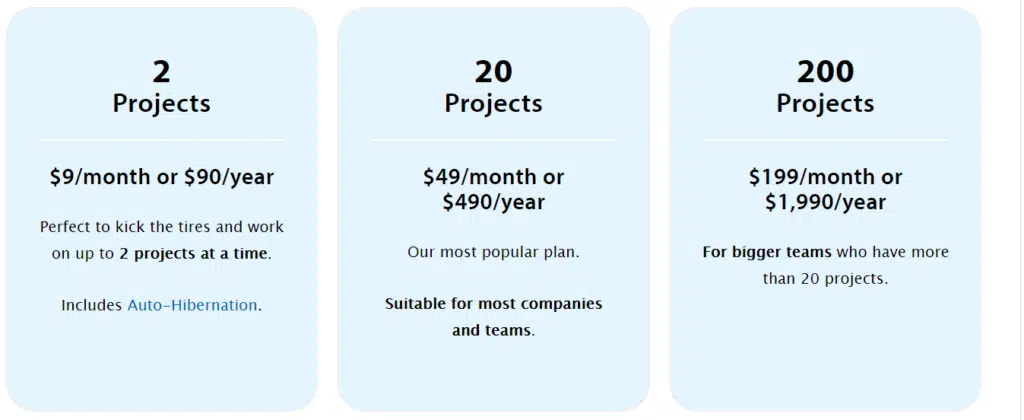
The Cloud platform has three pricing plans:
- 9 USD/month or 90 USD/year
- 49 USD/month or 490 USD/year
- 199 USD/month or 1,990 USD/year
Balsamiq for Desktop
This plan is available for both Mac and Windows. The pricing depends on the number of users. You will have to pay 89 USD per user, and the price decreases as you increase the number of users. You can add up to 220 users, which amounts to 9,790 USD or 44.50 USD per user.
Balsamiq for Google Drive
When integrating with Google Drive, Balsamiq is priced per wireframe editor and is free for viewers. So it charges 5 USD per editor per month or 50 USD per editor per year.
#3. Wireframe.cc

Wireframe.cc is cloud-based wireframing software to help you create beautiful prototypes of your website or mobile applications. It has a very simple and easy interface. When you type Wireframe.cc in your address bar, you will be redirected to the website and can start creating wireframes.
This is a simple wireframing tool as compared to the other complex tools. The intention is to save you from unnecessary details and styles and focus on the actual purpose of the product.
While checking the background of the wireframing tool, I didn’t find information on when this tool was launched and the person behind the platform. Anyway, let us just proceed with the features.
Wireframe.cc Features
Click and Drag Option
With the click and drag option, you can create an element by clicking and drawing the cursor. This creates a rectangle on the canvas, and you can insert stencils there. It can be an image, text, annotations, box, icons, headlines, etc.
Limited Palette
For styling, wireframe.cc has a limited palette of colors and options. This helps you avoid wasting time on unnecessary distractions so you can focus on the important factors.
Simple Context-Sensitive UI
Its notable feature is its simple interface. With its context-sensitive user interface, you can decide which features are visible or remain hidden.
Master Pages
With master pages, you can create and manage parts of wireframes that will appear multiple times across different pages. For example headers, sidebars for footnotes.
Private Wireframes
With this feature, only you and your team can edit the wireframes. Everyone else who has access to the shareable link will only be able to preview it. This feature is available in the premium version.
Wireframe.cc Pros
- The trial period allows you to use all premium features.
- Simple and easy user interface.
- You can easily turn your wireframes into prototypes that are interactive.
- You can achieve the right level of detail quickly.
- Easily switch from web screen or mobile screen or customize your own screen.
Wireframe.cc Cons
- Few color choices and lacks advanced options.
- Limited features.
- You can’t create more than one wireframe at a time.
- Because of its simplicity, you won’t be able to create anything beyond low fidelity.
- It also lacks interaction options.
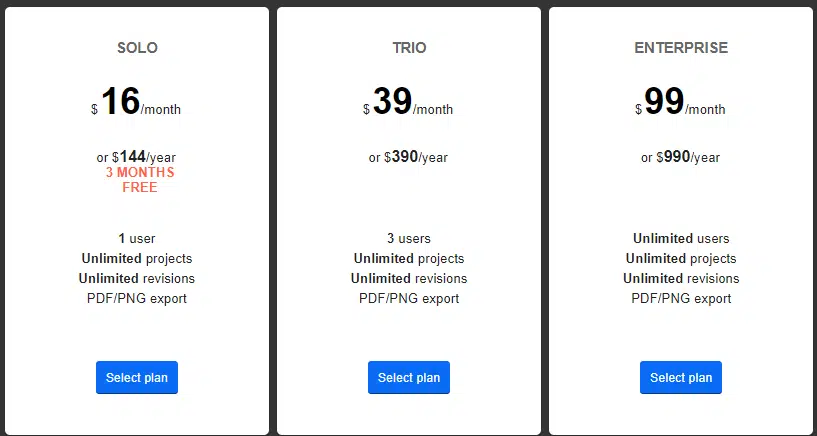
Wireframe.cc Pricing Plans

Wireframe.cc offers three pricing plans after a 7-day trial:
- Solo – 16 USD per month or 144 USD per year
- Trio – 39 USD per month or 390 USD per year
- Enterprise – 99 USD per month or 990 USD per year
The Solo Plan is for one user, and you get three months free with annual billing. As the name suggests, the Trio Plan is limited to three users, and the Enterprise Plan has no set limit for users.
Click here to visit wireframe.cc
#4. Adobe XD

Adobe XD is a user experience design tool that is based on vector graphics. Developed by Adobe Inc., it was launched in October of 2015 as beta and, on April 13, 2021, it came out of beta.
This platform is not only available for Mac OS and Windows, though; you can also use it on iOS and Android.
With Adobe XD you can create wireframes and craft prototypes that look and feel like the real product. You can turn your ideas into reality faster since it is packed with tools that help you design website apps, software, etc.
Adobe XD Features
Layout and Design
You can give your product depth and perspective and make it move in 3D space; you can create reusable buttons, build resizable cards and sync them across your designs; and you can hover and toggle to create interactions. You can also swap and resize content to make changes automatically.
Prototyping and Animation
You can add new user flow interactions and motions with no coding. You can build micro-interactions by writing animations and give them eye-catching motion effects; create voice commands with built-in speech playback and give it sound with voice-enabled features, and build interactive carousels and add navigation menus jump to different points in designs with clickable links.
Collaboration and Handoff
With the collaboration tool, you and your team can be on the same page. You can work in real-time together and create one source of truth to keep your team aligned from anywhere; you can publish links for your designs, share them with stakeholders, and get feedback from collaborators.
With Design Specs, you can streamline the handoff process by sharing interactive prototypes, CSS code snippets, etc.
Design Systems
You can share assets and components across projects. You can save the assets to the cloud, share them with other designers, and access those files from anywhere while keeping everyone on the same page. You can also use shared colors and character styles, and other components to multiple documents.
With creative cloud libraries, you can access shared logos, exchange colors and graphics, and store all of your creative assets from Photoshop, Illustrator, etc.
Extensibility
You can unlock external apps and tools all in one place. With exit plugins, you can automate tasks in your designs and unlock new features with 200 plus plugins at your fingertips. You can also integrate XD with other built-in apps and work effectively. With plugin API you can add your own features, create custom plugins and connect to exit tools to automate your workflow.
Adobe XD Pros
- Extensive range of features.
- You can create a wireframe quickly.
- You can give depth to your designs by applying 3D effects and animations.
- Has high extensibility since it integrates with other built-in apps.
- With cloud platform features, you can share your designs and its system from anywhere.
Adobe XD Cons
- The interface is not as user-friendly as you would expect it to be.
- The applications are not native and may require extra payment.
- Has a steep learning curve.
- The knowledge base lacks in-depth how-to guides.
- Lacks master pages.
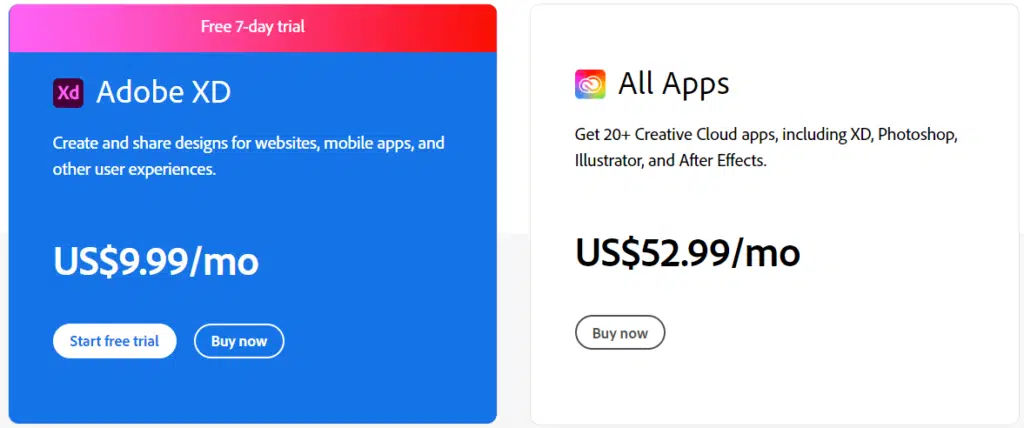
Adobe XD Pricing Plans

Adobe XD offers a 7-day free trial period and 2 pricing plans:
- XD Single App – 9.99 USD per month
- All Apps – 52.99 USD per month
Both plans have almost the same features except the “All Apps Plan” keeps the documented history for 60 days. Also, you get over 20 Creative Cloud apps including XD, Photoshop, Illustrator, and After Effects.
#5. UXPin

UXPin is a code-based wireframing tool that merges design and engineering into one unified process. It was founded by Kamil Zieba, Marcin Kowalski, Marcin Treder, Piotr Duszynski, and Wiktor Mazur in 2010 and is headquartered in the San Francisco Bay Area, in Silicon Valley.
It is trusted by major companies like HBO, PayPal, Sapient, Autodesk, Netflix, Microsoft, and Sony.
It uses merge technology that lets designers and developers use components from the GIT repository to build products faster. You can improve your workflow with easy wireframes made with this all-in-one design tool.
UXPin Features
Design Consistency
With the power of UXPin’s UI components, you can create and manage consistency across projects. You can create components and UX patterns, organize them in the library, and share them with your team.
Iterate Faster Together
You can save your designs and share the selected iterations with your team. You can review changes by sharing separate review links to different stages of your work.
Share the UX Overview
You can provide your client with an understanding of the user experience of your design early. This helps to get client approval before you begin the development phase.
Verify Concepts and One Test
You can cater to the needs of the client while verifying the key business objectives. You can test your wireframes to collect user feedback before your creative process at every stage. You can make improvements as you go in key areas of your design. The change process with the process is faster than the design process.
Quickly Share Your Designs
You can share a preview link to your work and decide whether you want to include comments, specs, and documentation for exporting it to a chosen format.
UXPin Pros
- You can add images and other files to your projects and present a beautiful blueprint of your project.
- With the smart elements, you can create complicated features and make them appear on every page.
- The annotations feature helps explain the details to your clients or stakeholders for steps you might need or have completed.
- With the ability to create team libraries, you can maintain consistency in designs by sharing them with your team.
- It is a robust tool that lets you create low-fidelity and high-fidelity prototypes for your website.
UXPin Cons
- If you are creating more complex prototypes, UXPin tends to get buggy and lag.
- With lots of design tools and options, you can get distracted and focus more on designing present creating the building blocks.
- It could be a bit more intuitive.
- Only email communication is allowed, which can delay the response.
- Has a steep learning curve.
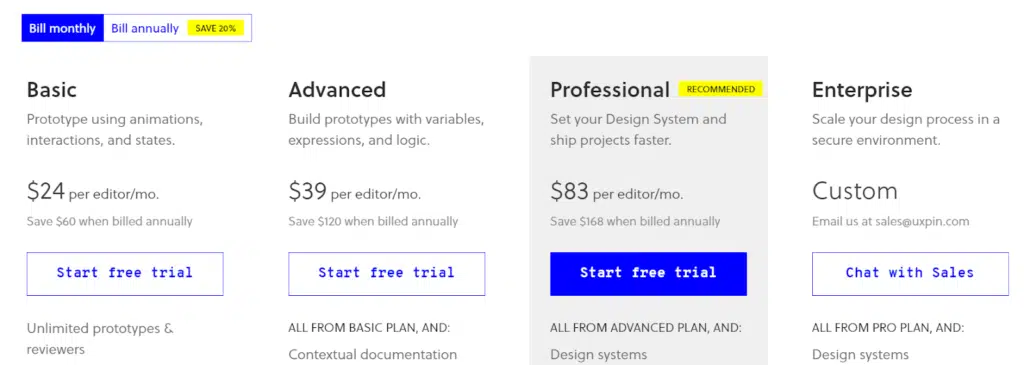
UXPin Pricing Plan

Apart from the free plan, UXPin offers four paid plans:
- Basic: 24 USD per month
- Advanced: 39 USD per month
- Professional: 83 USD per month
- Enterprise: Custom pricing, contact customer care for pricing.
#6. Figma

Figma was founded by Dylan Field and Evan Wallace and has been at work since 2012. Figma started off as an invite-only free preview program and was later released in September 2016.
Figma is a collaborative design tool that works on vector graphics. It is a web-based platform that has an additional offline feature and can be used in Mac OS and Windows. It has a Figma mirror companion app to view your prototypes on Android and iOS-enabled mobile devices.
Figma Features
Auto Layout
You can create responsive designs with Figma. You can spend more time iterating rather than moving things around. You don’t have to invest much time changing the buttons’ size; text and list can arrange themselves when the items are moved around. You can use Auto Layout components and stretch left and right for easy responsive design.
Automation and Augmentation
You can free yourself from the hassle of repetitive tasks and bring in more data to power custom workflows. For that, you have plugins for everything — Stock imagery, flow diagrams, color accessibility charts, icons, and more.
Quick and Frequent Collaboration
Figma makes it easy to share via friends and collect feedback in real-time or asynchronously by simply sharing a link.
Easy Workflow Transformation
With Figma, you can stay in one tool by converting basic wireframes into detailed high-fidelity components. Since you can get Figma up and running easily, you can get an early start in the process.
Contextual Feedback
You can drop comments directly on your wireframes to provide and receive instant feedback in the context.
Figma Pros
- Provides interactive prototyping options.
- Allows simultaneous editing by multiple users.
- Offers more features in its free plan as compared to some of its competitors.
- Flexible user interface.
- The collaborative features are easily accessible.
Figma Cons
- Some important features are available only in the Organization Plan.
- Everything is saved on the cloud; if you have connectivity issues, you won’t be able to access the projects or designs.
- Some might face a steep learning curve.
- Using a complex prototype might cause the platform to lag.
- Lack of ease when importing and exporting different types of files.
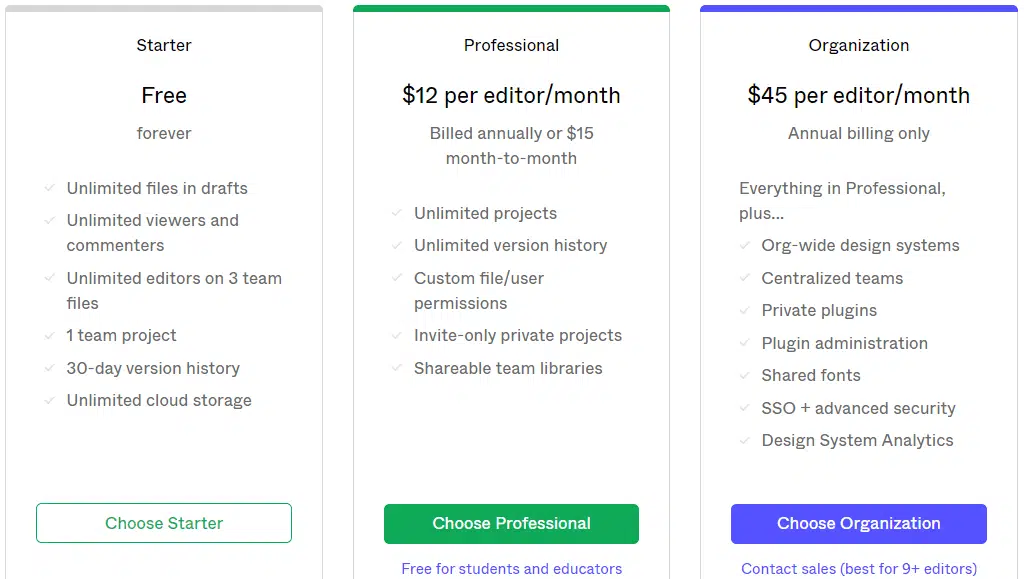
Figma Pricing Plan

Figma has three pricing plans:
- Starter – Free forever
- Professional – 12 USD per editor per month
- Organization – 45 USD per editor per month
The prices for the Professional and Organization plans are when billed annually. The Organization Plan has an annual billing option only. As for the Professional Plan, it does have one where it charges 15 USD per editor month when billed monthly. The Starter Plan is free for life.
Let’s move to the last best wireframe tool.
#7. Sketch

Sketch is a popular wireframe tool used by over one million people, ranging from freelancers to major organizations.
It was started by co-founders Pieter Omvlee and Emanuel Sá in 2010. Their idea was to provide designers with a better set of tools since they believed they deserved it. It is available only for Mac OS.
They have since come a long way and are now a fully-featured design platform that combines their award-winning Mac application with collaboration tools. Organizations like Facebook, Google, Porsche, Stripe, and Xbox trust it.
Sketch Features
Fully-featured Platform
Sketch is a fully-featured platform as it contains everything you might need to design the initial structure of your product. You have vector editing, Boolean operations, pixel-level procedure, easy exports, etc.
Scalability
With Sketch, you can create a great design that is easy to scale. You have shared libraries, usable components, and tools so that you can keep everything organized in one place.
Smarter Sharing
You can share your work with anyone and anywhere in any web browser. You can keep them private and invite specific people, and you can also save wireframes to a shared workspace from where your whole team can access the designs for feedback and developer handoff.
Prototyping
You can quickly link different parts of the design and create prototypes to test out your ideas. You can also share them in the browser with a link and test them on a device.
Output and Collaboration
Once your designs are ready, you can share them with clients or collaborators in several ways: you can play the text documents to sketch clouds and share the URL, you can save them in the shared libraries so that your team can access them, and you can also export the designs as PDF pages and share them.
Sketch Pros
- You can export your designs in multiple formats and sizes and share them easily.
- You can organize your documents according to status lines or whatever grouping you like.
- You can invite unlimited viewers to test your prototypes and share feedback, all for free.
- Highly flexible, and you can have complete control over everything you do.
- Since everyone is on the same page, you can keep track of changes without worrying about overwriting someone’s work.
Sketch Cons
- Its availability is limited to only the Mac platform.
- Lack of built-in collaboration tools.
- Expensive.
- Too many plugins can hinder the functionality of the tool.
- Complex designs with layers of pages can cause the platform to lag.
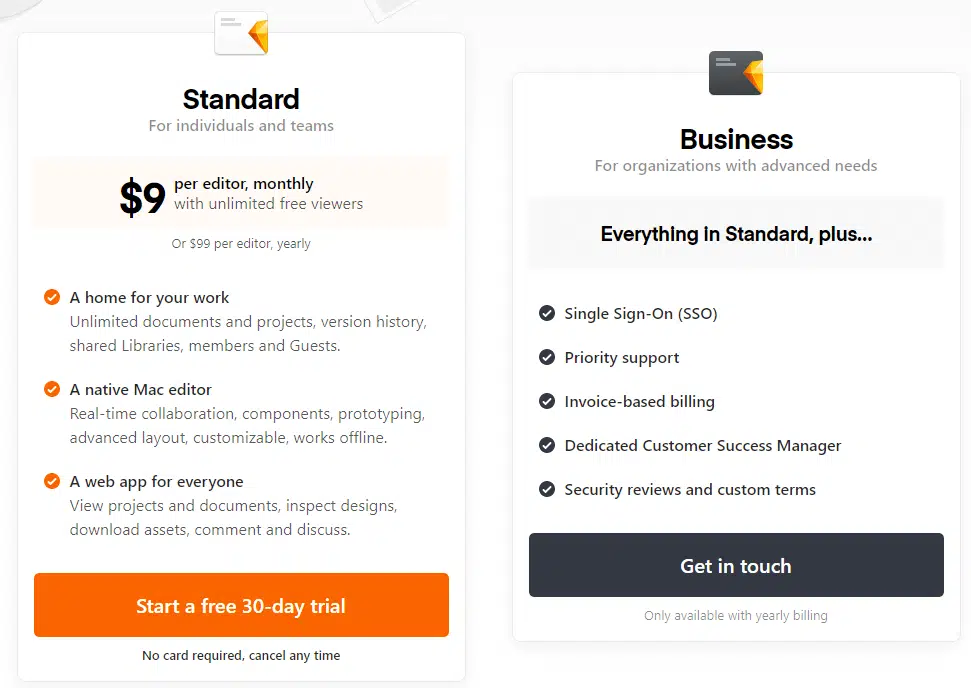
Sketch Pricing Plans

Sketch offers two pricing plans:
- Standard – 9 USD per editor per month or 99 USD per year
- Business – Custom pricing
Sketch offers a free 30-day trial which does not require credit card details. Organizations that require the Business Plan need to contact customer support for custom pricing. This plan is also available for yearly billing only.
Conclusion
Wireframes are skeletal structures. They don’t have any actual content color or details. You just have simple plain lines that form elements or icons.
Wireframing is a good idea when creating an app, software, or website as it simplifies the next step in the developing process. You can make whatever changes you want easily.
I listed the 7 best wireframing tools that you can use for your projects.
You can review each of these tools and select the one that best meets your requirements.
I hope this article was helpful.
What wireframe tool have you selected for your business? Please share your thoughts through the comments section.

I am Mohammad Fahad Usmani, B.E. PMP, PMI-RMP. I have been blogging on project management topics since 2011. To date, thousands of professionals have passed the PMP exam using my resources.